Collaboration and Implementation
Workplace Context
As a new front-end developer in a company focused on high-quality web applications, understanding the dynamics of team roles and collaboration is crucial. In a professional setting, designers and developers work closely together to bring web designs to life, with each role contributing specific expertise. This lesson will guide you through the working relationships within design and development teams, typical industry staffing ratios, and the process known as the “handoff” — the point at which designs move from the design team to developers for implementation.
Learning Objectives
By the end of this lesson, you will be able to:
- Summarize the working dynamic between designers and developers.
- Describe the typical employment ratios among user experience researchers, designers, and developers.
- Outline the typical handoff process between design and development.
- Begin implementing professional designs using HTML, CSS, and JavaScript.
Understanding Team Dynamics
In the development of web applications, designers and developers play distinct yet complementary roles. Recognizing the division of responsibilities and learning how to collaborate effectively will make you a valuable team member.
Designers and Developers
- Designers: Primarily responsible for creating the visual layout, interface components, and overall user experience (UX) of an application.
- Developers: Implement the designs by writing code that turns the design into a functional website or application. They focus on both front-end (HTML, CSS, JavaScript) and back-end technologies.
Employment Ratios
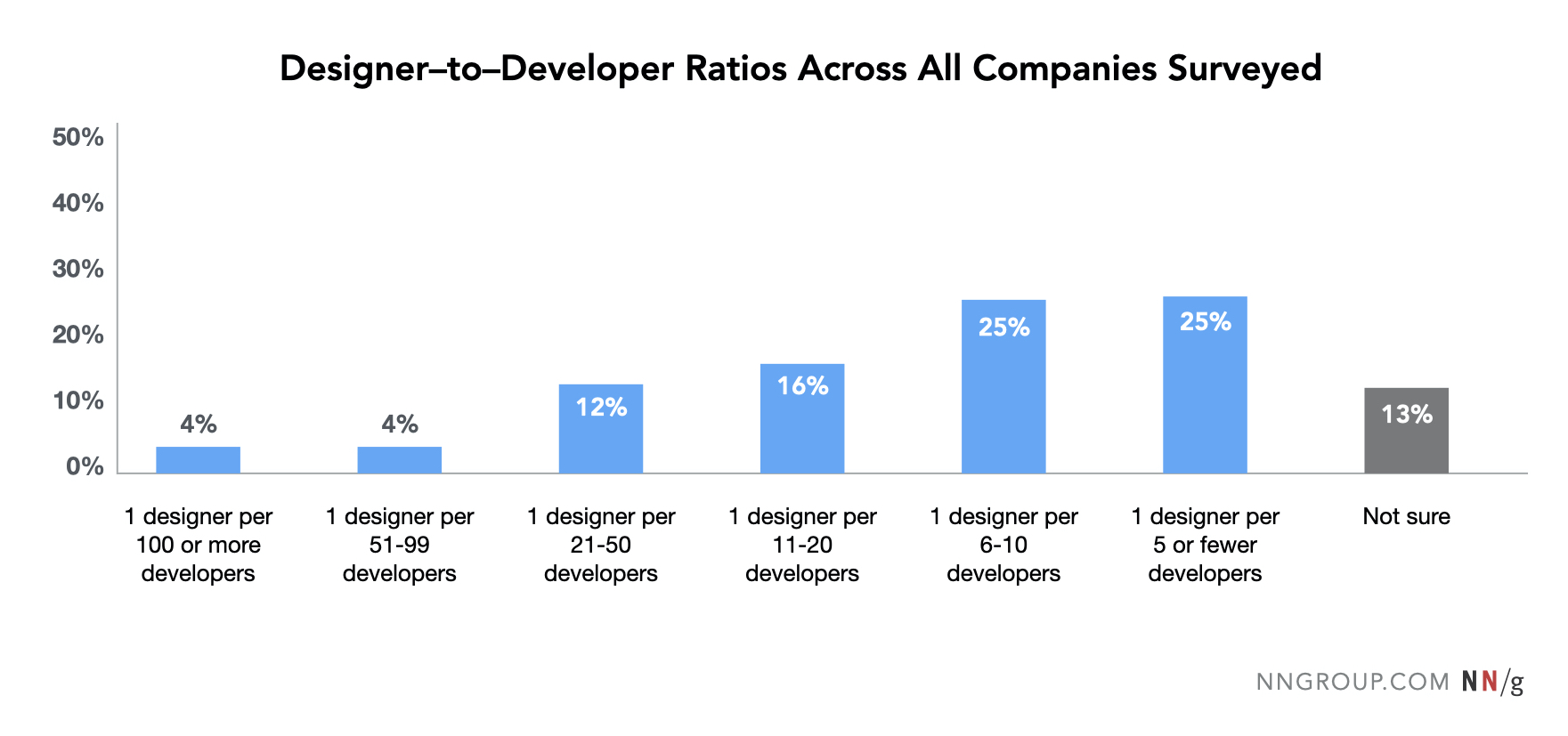
According to a 2020 study by the Nielsen Norman Group :
- For every 10 developers, there is typically 1 designer in established tech companies.
- This ratio can vary, with more designers in design-focused companies or fewer in tech-driven environments.

Source: Nielsen Norman Group
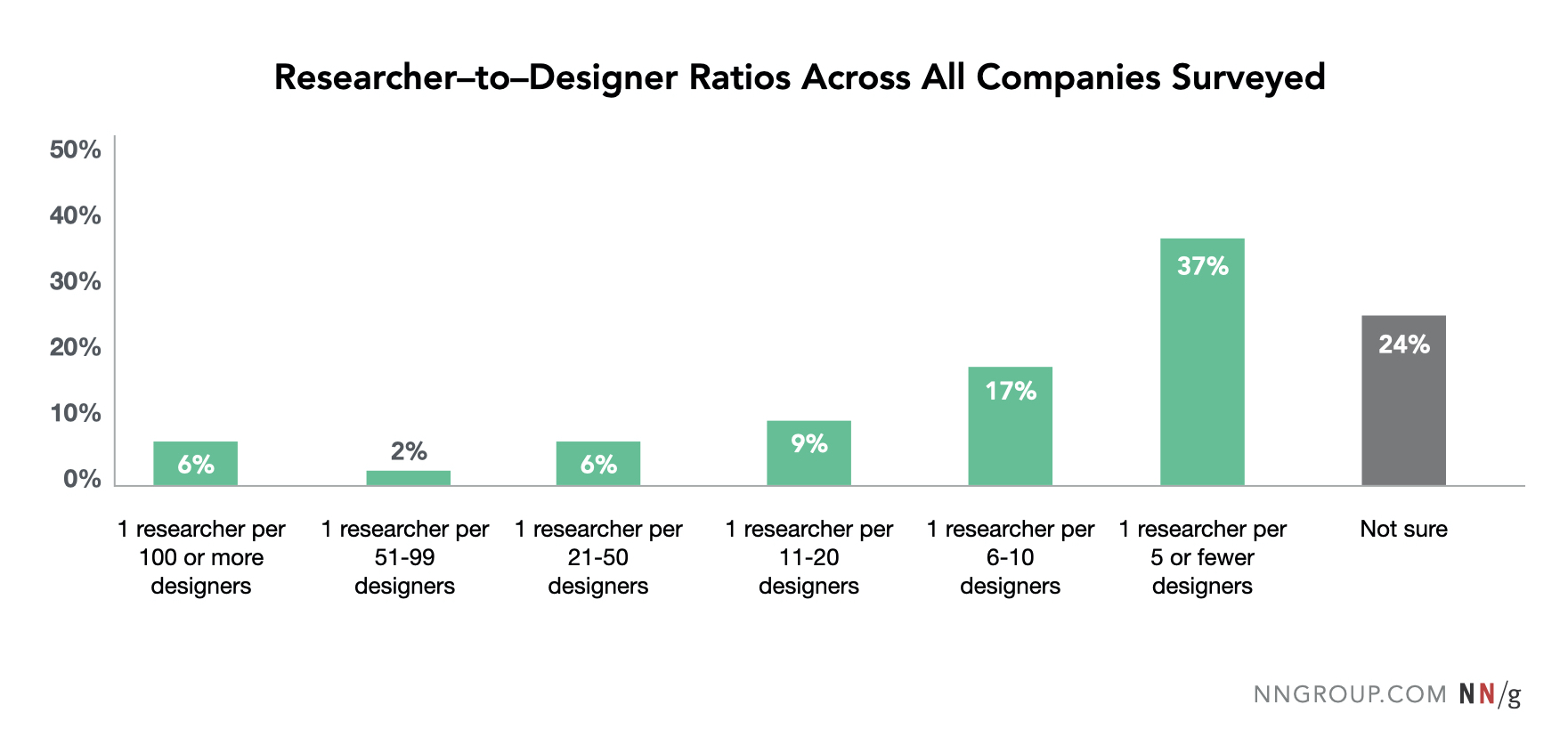
User Experience Researchers are often added to larger teams, working closely with designers to understand user needs and optimize the user experience.

Source: Nielsen Norman Group
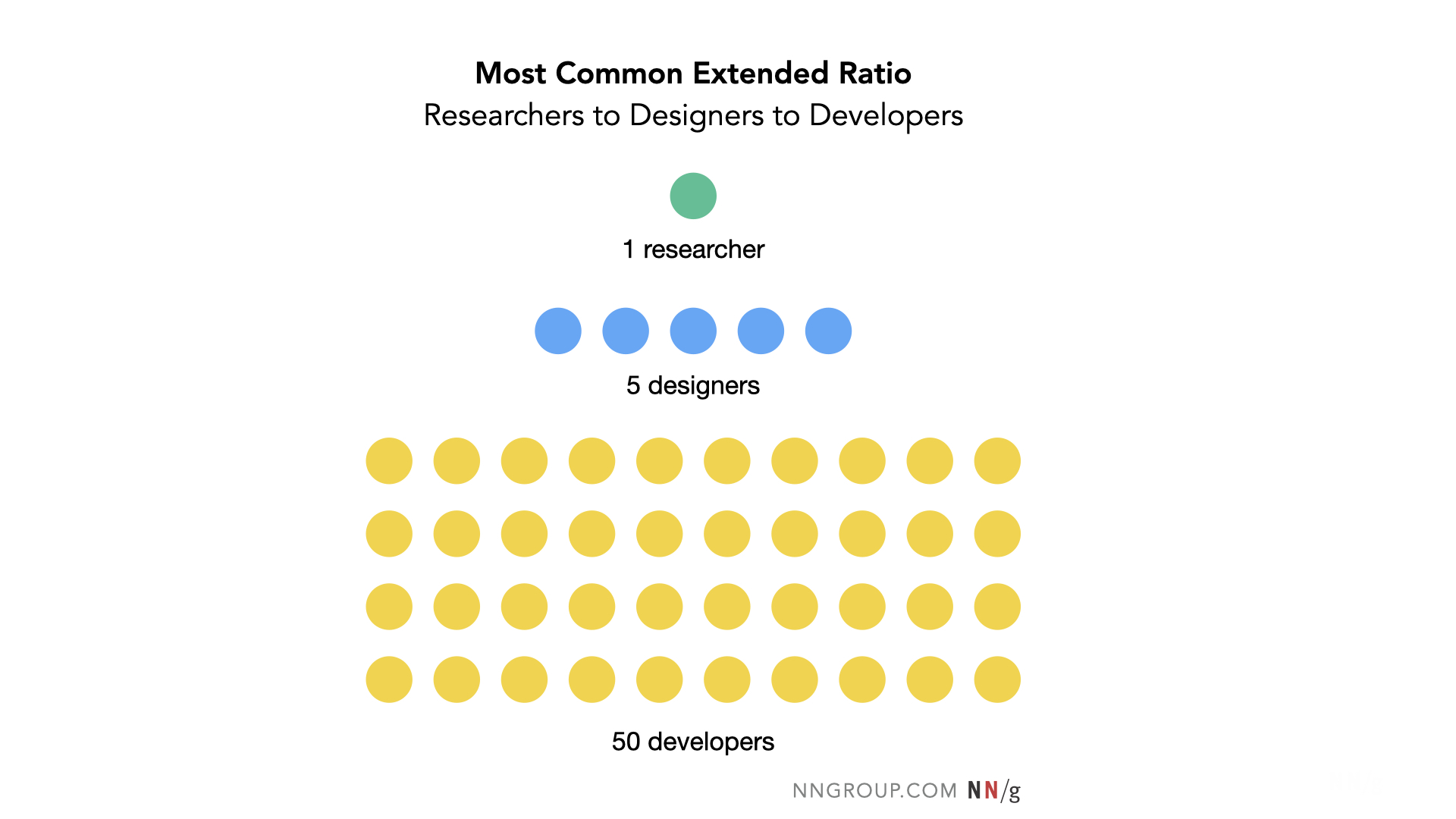
Common Ratio: In a typical setup, there may be 1 UX researcher, 5 designers, and 50 developers, though this varies by organization. As a solo developer or in smaller teams, consider devoting:
- 2-5% of your time to research
- 9-15% to design
- 80-89% to development tasks

Source: Nielsen Norman Group
The Handoff: From Design to Development
The “handoff” is the transition of a design from the design team to the development team for coding and implementation. This process often involves collaboration, clarification, and continuous feedback.
Overview of the Handoff Process
The web design and development process generally includes these steps:
- Planning and Discovery
- Requirements Gathering
- Design and Prototyping
- Development (handoff occurs here)
- Quality and Performance Testing
- Web Launch
- Continuous Updates
Key Insight: The handoff is rarely a single step. Designers and developers may frequently communicate during development to ensure that the final product matches the intended design.
Example Workflow
Some companies implement a more structured workflow, where:
- Designers regularly review developer progress to catch any discrepancies early.
- Developers may ask for clarification or adjustments to the design to ensure feasibility or optimal performance.
Here is an example of the process that Preface Studios uses in their design and development:

Source: Preface Studios
Practicing Collaboration and Feedback
Effective collaboration is crucial to creating seamless designs and implementations. Practicing collaboration can help simulate this experience.
Collaboration Tips:
- Seek Peer Feedback: Share your designs or code with peers to get their input on potential issues or areas for improvement.
- Work on a Peer’s Design: Try implementing a peer’s design to gain insight into what makes a design easy (or difficult) to implement.
- Give Constructive Feedback: When providing feedback, focus on clear, actionable suggestions that can improve the design or implementation.
Real-World Practice
Whenever possible, give one of your designs to a peer for implementation. Discuss:
- What information or details are missing.
- Potential misunderstandings in the design.
- Practical challenges they encountered.
Knowledge Check
Typically, are there more web designers or web developers on a team?
- Select an answer to view feedback.
Where does the handoff between designers and developers occur in the standard development process?
- Select an answer to view feedback.
True or False: Each step in the development process is isolated, and should be completed in its entirety before moving on to the next step.
- Select an answer to view feedback.
Summary
In this lesson, you learned about the working dynamics between designers and developers, industry staffing ratios, and the typical handoff process in web development. These concepts are foundational to understanding how to collaborate effectively in a professional setting. Practicing these skills will prepare you to create robust designs and implementations that align with team standards.